本文共 10875 字,大约阅读时间需要 36 分钟。
Asp.Net Core Web Api图片上传及MongoDB存储实例教程(一)
图片或者文件上传相信大家在开发中应该都会用到吧,有的时候还要对图片生成缩略图。那么如何在Asp.Net Core Web Api实现图片上传存储以及生成缩略图呢?今天我就使用MongoDB作为图片存储,然后使用SixLabors作为图片处理,通过一个Asp.Net Core Web Api实例来给大家讲解下!本文有点长,可以先收藏推荐然后再看!
本文地址: 作者:yilezhu
写在前面
阅读本文章,需要你具备asp.net core的基础知识,至少能够创建一个Asp.Net Core Web Api项目吧!其次,我不会跟你说MongoDB是什么以及为什么选择MongoDB作为文件存储这样的问题,因为百度百科已经给你说了, MongoDB 是一个基于分布式文件存储的数据库。实在不清楚的话自己去看百度百科吧!
MongoDB在Windows下的下载安装以及配置
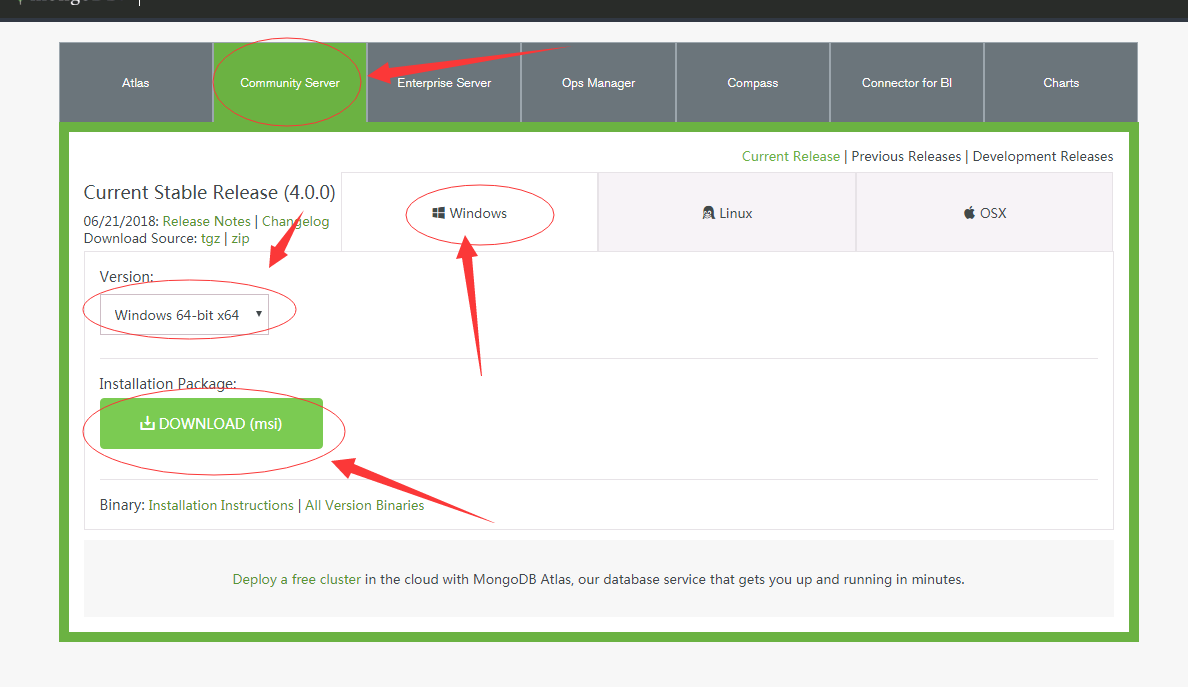
你可以从MongoDB官网下载安装。下载地址: 。如下图所示:

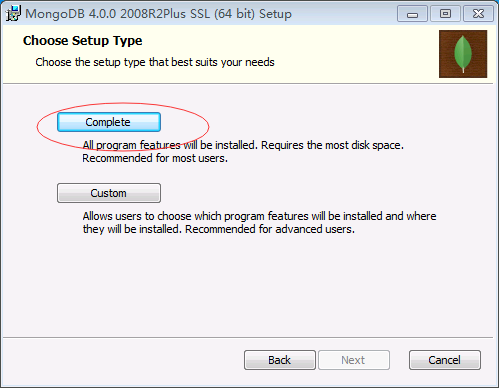
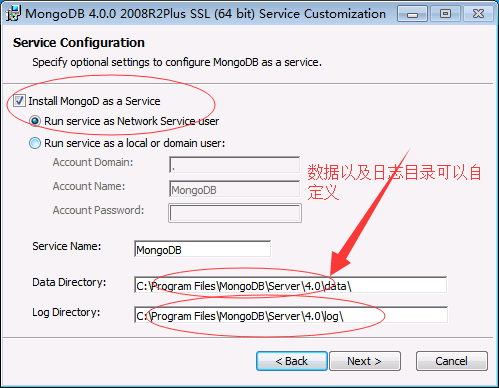
下载之后一路next基本就能完成。当然还是给新手朋友一些图文操作吧。已经会安装的朋友可以跳过这一节往下看。


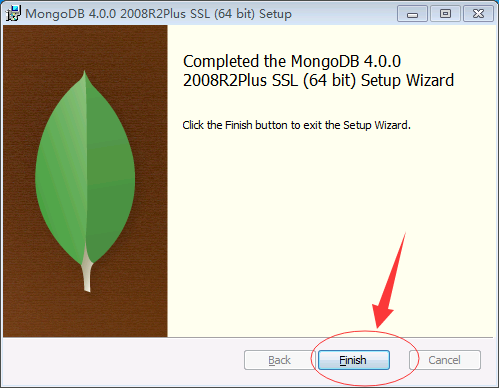
一路next,然后安装出现最后安装成功的界面,点击Finish即可。

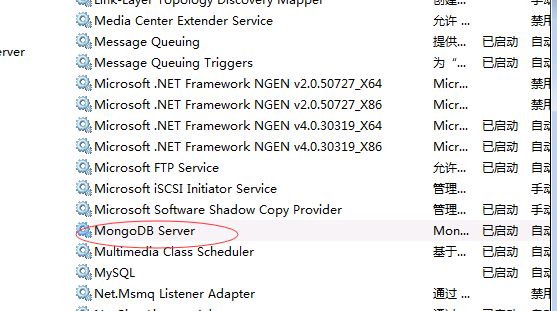
然后,Win+R 运行,输入services.msc 然后输入Enter键。打开如下的服务窗口


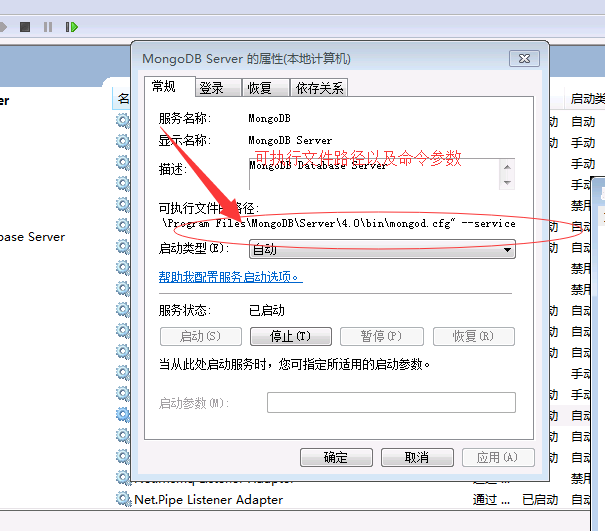
"C:\Program Files\MongoDB\Server\4.0\bin\mongod.exe" --config "C:\Program Files\MongoDB\Server\4.0\bin\mongod.cfg" --service
上面表示,MongoDB作为服务的方式进行启动,并且按照 --Config后面的路径里面的配置文件里的配置进行启动。
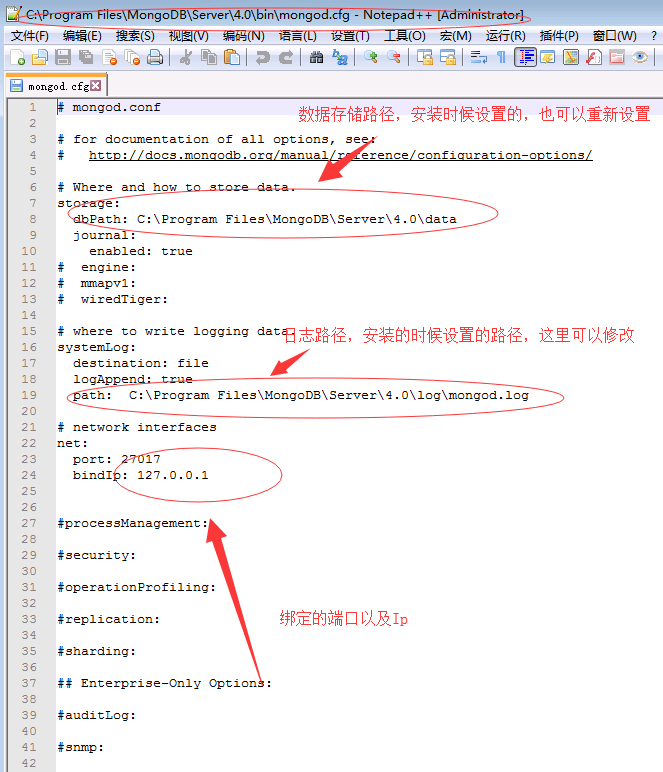
我们找到这个配置文件,并打开看下吧!

你可以重新设置参数后,然后重新启动服务即可生效!
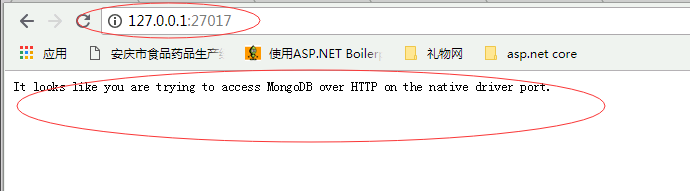
最后,让我们浏览器打开上面设置的IP以及端口号查看一下,如下图所示,表示MongoDB安装成功!
Asp.Net Core Web Api图片上传的代码实现
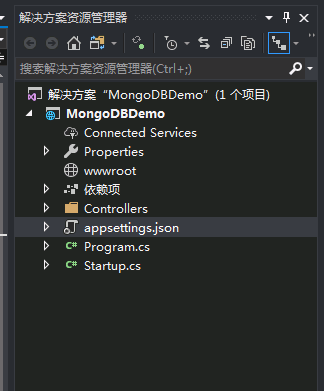
- 新建Asp.Net Core Web Api项目 这里我不会教你怎么创建一个Asp.Net Core Web Api项目了。创建好后会出现如下图所示的结构

-
安装MongoDB的nuget包以及SixLabors图片处理的包
Install-Package MongoDB.Bson -Version 2.7.0Install-Package MongoDB.Driver -Version 2.7.0
Install-Package SixLabors.ImageSharp -Version 1.0.0-beta0004Install-Package SixLabors.ImageSharp.Drawing -Version 1.0.0-beta0004
-
在appsettings.json中加入MongoDBHost的配置,如下所示,端口以及ip上面我们已经配置过了
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "MongodbHost": { "Connection": "mongodb://127.0.0.1:27017", "DataBase": "File_Server", "Table": "" }, "PictureOptions": { "FileTypes": ".gif,.jpg,.jpeg,.png,.bmp,.GIF,.JPG,.JPEG,.PNG,.BMP", "MaxSize": 1048576, "ThumsizeW": 200, "ThumsizeH": 140, "MakeThumbnail": true, "ThumbnailGuidKeys": "yilezhu", "ImageBaseUrl": "http://localhost:5002/api/Picture/Show/" }} 既然有了配置,肯定要创建对应的Options了。MongodbHostOptions以及PictureOptions的代码如下所示:
public class MongodbHostOptions { /// /// 连接字符串 /// public string Connection { get; set; } /// /// 库 /// public string DataBase { get; set; } /// /// 表 /// public string Table { get; set; } } public class PictureOptions { /// /// 允许的文件类型 /// public string FileTypes { get; set; } /// /// 最大文件大小 /// public int MaxSize { get; set; } /// /// 缩略图宽度 /// public int ThumsizeW { get; set; } /// /// 缩略图高度 /// public int ThumsizeH { get; set; } /// /// 是否缩略图 /// public bool MakeThumbnail { get; set; } /// /// 图片的基地址 /// public string ImageBaseUrl { get; set; } } - 服务注册中进行注入
//MongodbHost信息services.Configure(Configuration.GetSection("MongodbHost"));//图片选项services.Configure (Configuration.GetSection("PictureOptions"));
-
新建一个PictureController用来作为图片上传的api,里面包含图片上传接口,删除接口,以及显示接口,上传接受一个base64的图片字符串,然后生成缩略图,然后存储到MongoDB数据库中,全部代码如下所示:
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Text;using System.Threading.Tasks;using Microsoft.AspNetCore.Http;using Microsoft.AspNetCore.Mvc;using Microsoft.Extensions.Options;using MongoDBDemo.Dtos;using MongoDBDemo.Helper;using MongoDBDemo.Models;using MongoDBDemo.Options;using MongoDBDemo.Result;namespace MongoDBDemo.Controllers{ ////// yilezhu /// 2018.7.10 /// 图片操作相关接口 /// public class PictureController : BaseController { // MongodbHost信息 private readonly MongodbHostOptions _mongodbHostOptions; // 图片选项 private readonly PictureOptions _pictureOptions; ////// 构造函数注入 /// /// MongodbHost信息 /// 图片选项 public PictureController(IOptionsmongodbHostOptions, IOptions pictureOptions) { _mongodbHostOptions = mongodbHostOptions.Value; _pictureOptions = pictureOptions.Value; } /// /// 接口上传图片方法 /// /// 文件传输对象,传过来的json数据 ///上传结果 [HttpPost] public async TaskPost([FromBody] FileDtos fileDtos) { UploadResult result = new UploadResult(); if (ModelState.IsValid) { #region 验证通过 //首先根据api参数判断是否为图片类型,是则处理,不是则返回对应的结果 if (!string.IsNullOrEmpty(fileDtos.Type) && fileDtos.Type.ToLower() == "image") { //文件类型 string FileEextension = Path.GetExtension(fileDtos.Filename).ToLower();//获取文件的后缀 //判断文件类型是否是允许的类型 if (_pictureOptions.FileTypes.Split(',').Contains(FileEextension)) { //图片类型是允许的类型 Images_Mes fmster = new Images_Mes();//图片存储信息类,跟MongoDB里面表名一致 string fguid = Guid.NewGuid().ToString().Replace("-",""); //文件名称 fmster.AddTime = DateTimeOffset.Now;//添加时间为当前时间 fmster.AddUser = "server";//具体根据你的业务来获取 if (Base64Helper.IsBase64String(fileDtos.Base64String, out byte[] fmsterByte)) { //判断是否是base64字符串,如果是则转换为字节数组,用来保存 fmster.FileCon = fmsterByte; } fmster.FileName = Path.GetFileName(fileDtos.Filename);//文件名称 fmster.FileSize = fmster.FileCon.Length;//文件大小 fmster.FileType = FileEextension;//文件扩展名 fmster.GuidID = fguid;//唯一主键,通过此来获取图片数据 await MongodbHelper .AddAsync(_mongodbHostOptions, fmster);//上传文件到mongodb服务器 //检查是否需要生产缩略图 if (_pictureOptions.MakeThumbnail) { //生成缩略图 Images_Mes fthum = new Images_Mes(); fthum.AddTime = DateTimeOffset.Now; fthum.AddUser = "server";//具体根据你的业务来获取 fthum.FileCon = ImageHelper.GetReducedImage(fmster.FileCon, _pictureOptions.ThumsizeW, _pictureOptions.ThumsizeH); fthum.FileName = Path.GetFileNameWithoutExtension(fileDtos.Filename) + "_thumbnail" + Path.GetExtension(fileDtos.Filename);//生成缩略图的名称 fthum.FileSize = fthum.FileCon.Length;//缩略图大小 fthum.FileType = FileEextension;//缩略图扩展名 fthum.GuidID = fguid + _pictureOptions.ThumbnailGuidKeys;//为了方面,缩略图的主键为主图主键+一个字符yilezhu作为主键 await MongodbHelper .AddAsync(_mongodbHostOptions, fthum);//上传缩略图到mongodb服务器 } result.Errcode = ResultCodeAddMsgKeys.CommonObjectSuccessCode; result.Errmsg = ResultCodeAddMsgKeys.CommonObjectSuccessMsg; UploadEntity entity = new UploadEntity(); entity.Picguid = fguid; entity.Originalurl = _pictureOptions.ImageBaseUrl + fguid; entity.Thumburl = _pictureOptions.ImageBaseUrl + fguid + _pictureOptions.ThumbnailGuidKeys; result.Data = entity; return result; } else { //图片类型不是允许的类型 result.Errcode = ResultCodeAddMsgKeys.HttpFileInvalidCode;//对应的编码 result.Errmsg = ResultCodeAddMsgKeys.HttpFileInvalidMsg;//对应的错误信息 result.Data = null;//数据为null return result; } } else { result.Errcode = ResultCodeAddMsgKeys.HttpFileNotFoundCode; result.Errmsg = ResultCodeAddMsgKeys.HttpFileNotFoundMsg; result.Data = null; return result; } #endregion } else { #region 验证不通过 StringBuilder errinfo = new StringBuilder(); foreach (var s in ModelState.Values) { foreach (var p in s.Errors) { errinfo.AppendFormat("{0}||", p.ErrorMessage); } } result.Errcode = ResultCodeAddMsgKeys.CommonModelStateInvalidCode; result.Errmsg = errinfo.ToString(); result.Data = null; return result; #endregion } } /// /// 删除图片 /// /// 原始图片主键 ///执行结果 [HttpDelete("{guid}")] public async TaskDelete(string guid) { await MongodbHelper .DeleteAsync(_mongodbHostOptions, guid);//删除mongodb服务器上对应的文件 await MongodbHelper .DeleteAsync(_mongodbHostOptions, guid + _pictureOptions.ThumbnailGuidKeys);//删除mongodb服务器上对应的文件 return new BaseResult(ResultCodeAddMsgKeys.CommonObjectSuccessCode, ResultCodeAddMsgKeys.CommonObjectSuccessMsg); } /// /// 返回图片对象 /// /// 图片的主键 ///图片对象 [Route("Show/{guid}")] [HttpGet] public async TaskShowAsync(string guid) { if (string.IsNullOrEmpty(guid)) { return null; } FilterDefinition filter = Builders .Filter.Eq("GuidID", guid); var result= await MongodbHelper .FindListAsync(_mongodbHostOptions, filter); if (result != null && result.Count > 0) { return File(result[0].FileCon, "image/jpeg", result[0].FileName); } else { return null; } } }} -
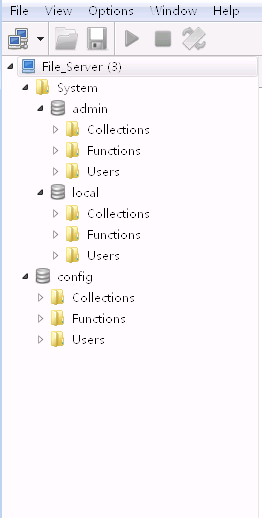
下面我们先连接下MongoDB看下里面内容如下:
win7系统MongoDB操作软件显示有点问题,将就将就吧!

-
-
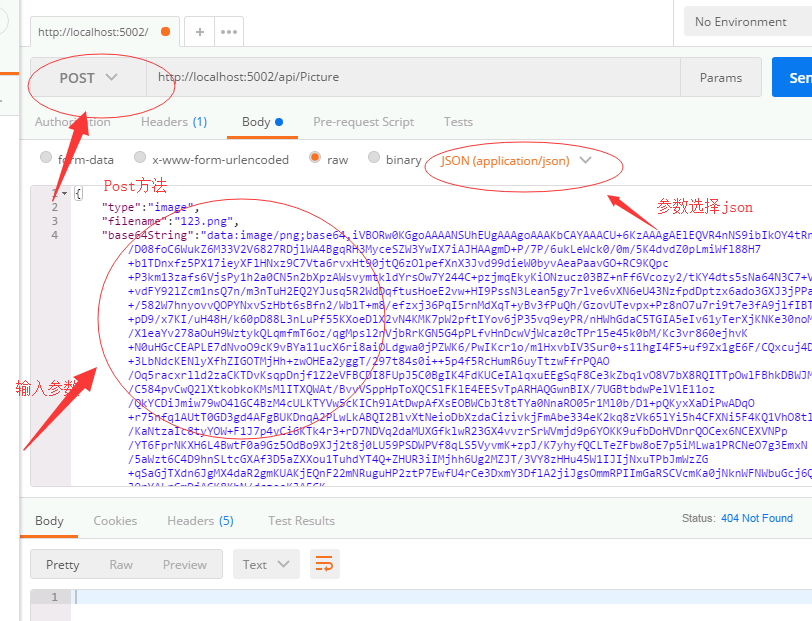
打开Postman进行图片上传操作,方法选择“Post”,参数格式选择json,然后输入对应的参数格式,如下图所示,都有标注,相信你都能看懂:

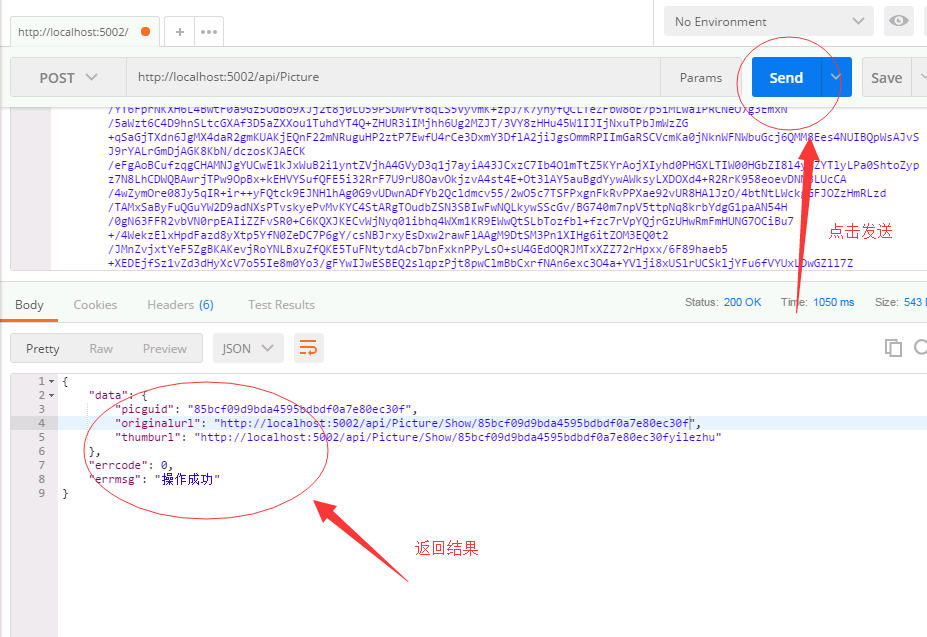
参数输入完毕之后,最后点击右侧的“Send”按钮进行测试,看到如下所示的返回结果:

-
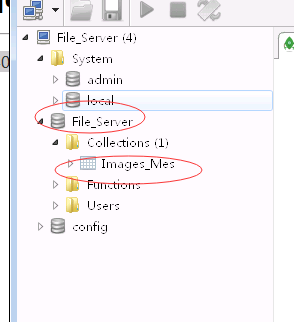
我们接下来利用工具查询下MongoDB,看看有没有生成对应的数据库以及Collections如下图所示,可以看到生成了我们定义的File_Server数据库以及Images_Mes集合

-
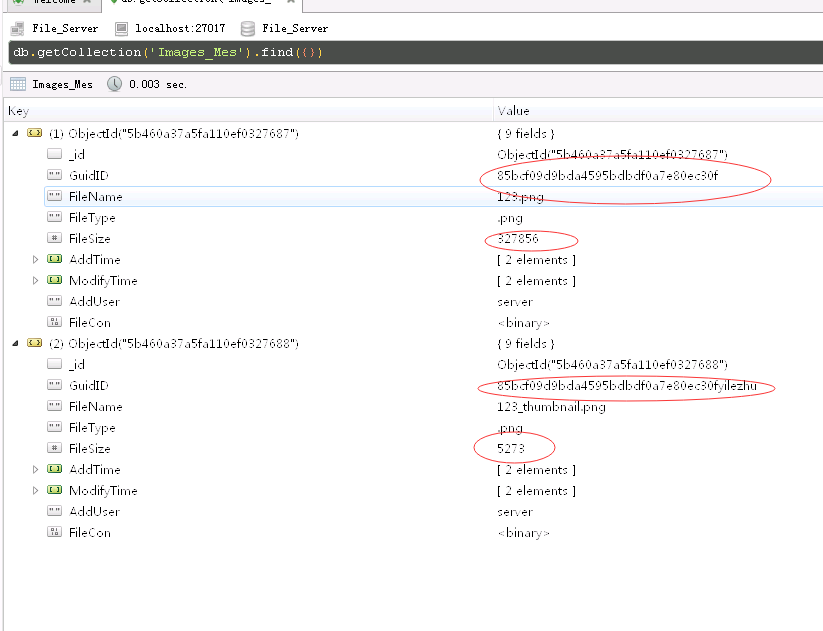
查询下看看里面的数据可以看到里面的数据正是结果返回的数据,说明我们的结果是正确的,如下所示:

-
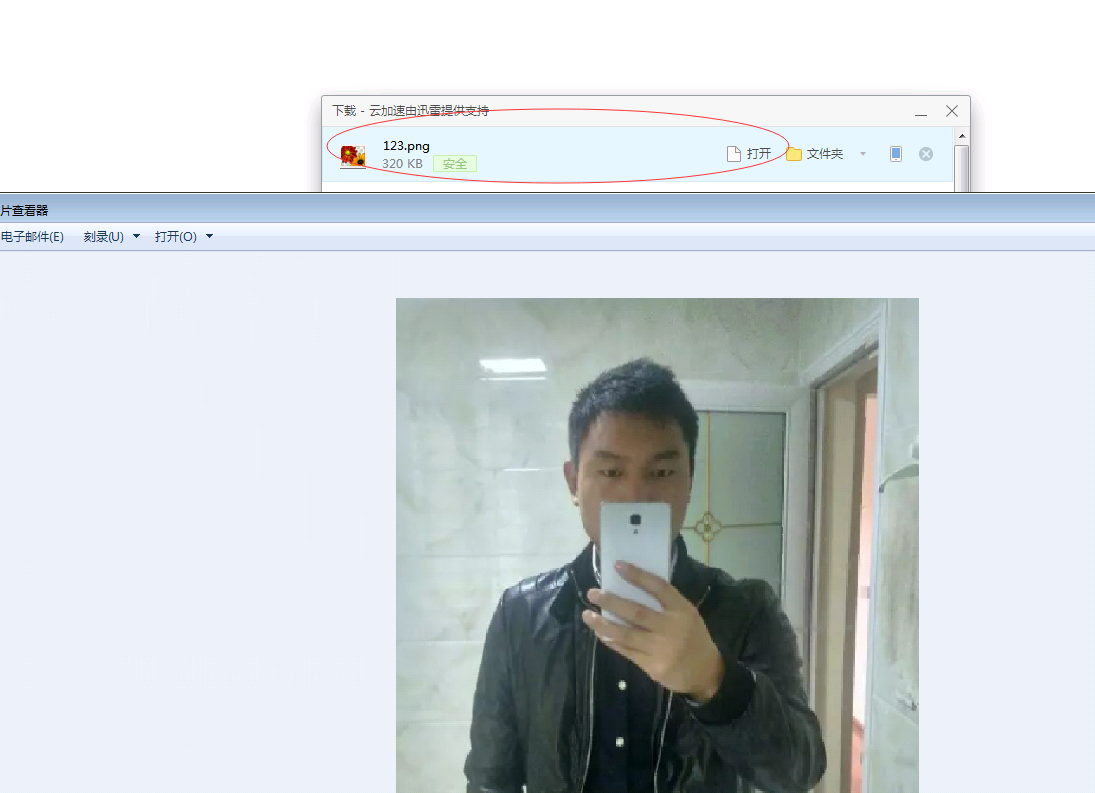
最后应该打开浏览器,然后输入图片地址,浏览器就会自动下载图片了,效果如下所示:

示例代码
[点我下载][]
总结
教程已经写完了,细心地朋友应该能够看到,大部分代码都是昨天晚上写的,今天晚上又稍加修改完成的!一篇文章足足消耗了两个晚上,希望大家能多多支持!
总结中说了一句废话!莫怪啊!本篇文章首先介绍了MongoDB的安装,然后创建了一个新的Asp.Net Core Web Api项目,然后通过一个图片上传的实例来讲述了Asp.Net Core中图片上传的操作,以及MongoDB作为图片存储的实现!当然中间用到了图片缩略图的生成,最后写了一个简单地图片展示。希望本篇关于Asp.Net Core Web Api图片上传及MongoDB存储的实例教程能对大家使用Asp.Net Core Web Api进行图片上传以及MongoDB的使用有多帮助! 最后,还是希望大家多多推荐,多多支持!下面我会继续完善下代码,加入IdentityServer认证,以及SwaggerUI实现接口文档,但是Ocelot网关技术以及consul实现服务发现以及故障的邮件发送等等功能就不在此项目代码中应用了!如果您认为这篇文章还不错或者有所收获,您可以点击右下角的【推荐】按钮精神支持,因为这种支持是我继续写作,分享的最大动力!